Flexboxとは?
複雑化したWebアプリのレイアウトを組みやすくすることを目的としてCSS3から導入されました。
Flexboxの構成要素
Flexboxコンテナ
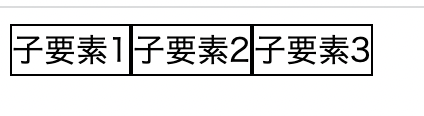
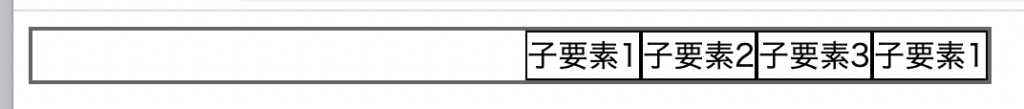
CSSにて、「display:flex」と指定します。これを指定することで子要素の初期値が決まります。(例えば、flex-directionであれば「row」)
inline-flex
親要素がインライン要素
flex
親要素がブロックレベル要素
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>横並び</title> <style> .parent { display: flex; } .child { border: 1px solid #000; } </style> </head> <body> <div class="parent"> <div class="child">子要素1</div> <div class="child">子要素2</div> <div class="child">子要素3</div> </div> </body> </html> |

Flexboxアイテム
Flexboxコンテナの子要素です。コンテナの子要素に入れたタグは自動でFlexboxアイテムに変換されるので明示的に属性を指定する必要はありません。
「Flexboxコンテナ」で指定できるプロパティ
flex-direction
子要素の配置方向を指定できます。初期値はrowです。
row(初期値)
子要素を左から右に配置する。
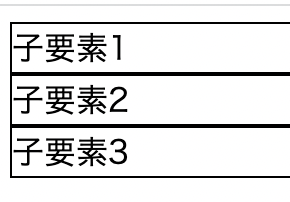
column
子要素を縦に配置する。
|
1 2 3 4 5 6 7 |
.parent { display: flex; flex-direction: column; } .child { border: 1px solid #000; } |

row-reverse
子要素を右から左に配置する。
column-reverse
子要素を下から上に配置する。
flex-wrap
子要素がはみ出てる部分をどうするか指定します。
nowarap(初期値)
折り返しなしで、単一行にする。flex-wrapは初期値はnowrapなので初心者にありがちな間違いとして子要素が親要素の幅に収まろうと縮められていくので、無理やりwidth:100%などとしてしまいがちになることです。ちゃんとそうした場合はwrapを明示的に指定するようにして対処しましょう。
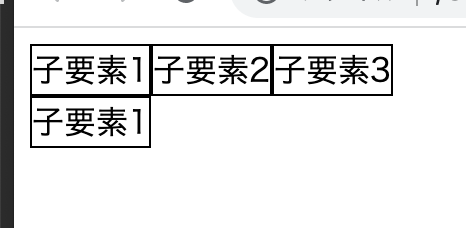
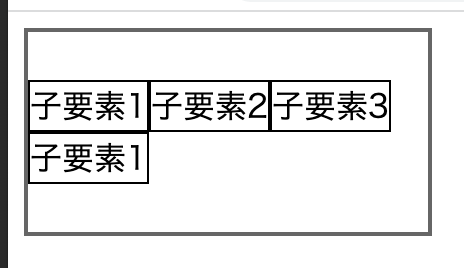
wrap
折り返しありの複数行にする。
|
1 2 3 4 5 6 7 8 9 10 11 |
<style> .parent { display: flex; flex-direction: row; flex-wrap: wrap; width: 200px; } .child { border: 1px solid #000; } </style> |

warp-reverse
折り返しが逆になります。
flex-flow
「flex-direction」と「flex-wrap」をまとめて設定することが可能です。
|
1 |
flex-flow: {flex-direction} {flex-wrap}; |
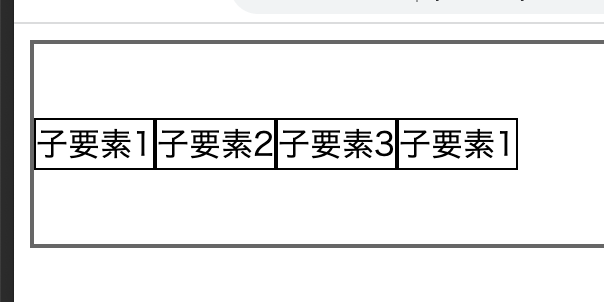
justify-content
子要素が最大サイズに達していない時、どちらにそろえるか指定できます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<style> .parent { display: flex; flex-direction: row; flex-wrap: wrap; width: 500px; border: 2px solid #666; justify-content: flex-end; } .child { border: 1px solid #000; } </style> |
flex-start(初期値)
横配置なら「左揃え」、縦配置なら「上揃え」にします。text-alignプロパティと似た感じ。
flex-end
横配置なら「右揃え」、縦配置なら「下揃え」にします。text-alignプロパティと似た感じ。
center
「中央揃え」にします。text-alignプロパティと似た感じ。
space-between
均等に間隔をあけます。かなり便利なプロパティなのでプロは良く使うらしいです。
space-around
左右も含めて均等に間隔をあけます。
align-items
子要素の垂直方向の揃え。(親要素に高さを指定する必要があります。)、また子要素の高さが違った場合にどこに揃えるかという指定にもなります。(初期値のstretchだと全ての子要素の高さが引き伸ばされて同じになってしまうので基本は使用しないと思った方が良いです。)
|
1 2 3 4 5 6 7 8 9 10 11 |
<style> .parent { display: flex; border: 2px solid #666; height: 100px; align-items: center; } .child { border: 1px solid #000; } </style> |

stretch(初期値)
Flexアイテムに高さが設定されている場合は、高さ上限まで広げます。
されていない場合、Flexアイテムの一番高さが高い物に合わせます。
flex-start
横配置であれば、「上揃え」、縦配置であれば「左揃え」になります。
flex-end
横配置であれば、「下揃え」、縦配置であれば「右揃え」になります。
center
「中央揃え」にします。良く使う。
baseline
Flexアイテムのベースラインをそろえます。
align-content
複数行にしたときの揃え。align-itemsでも似たような挙動ですが、align-itemsの場合だと複数行になっていた場合は行が離れてしまいます。align-contentなら複数行でも行が離れずにすみます。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<style> .parent { display: flex; border: 2px solid #666; height: 100px; width: 200px; flex-wrap: wrap; align-content: center; } .child { border: 1px solid #000; } |

子要素
flex
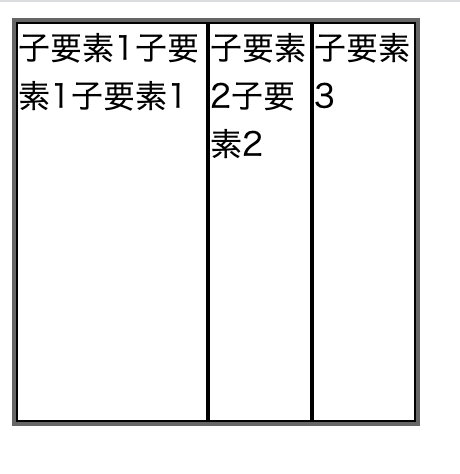
「flex:1」と指定するとその子要素の幅だけがいっぱいに広がります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>横並び</title> <style> .parent { display: flex; border: 2px solid #666; height: 200px; width: 200px; flex-wrap: wrap; } .child { border: 1px solid #000; width: 50px; } .child1 { flex: 1; } .child2 { /* flex: 1; */ } .child3 { /* flex: 1; */ } </style> </head> <body> <div class="parent"> <div class="child child1">子要素1子要素1子要素1</div> <div class="child child2">子要素2子要素2</div> <div class="child child3">子要素3</div> </div> </body> </html> |

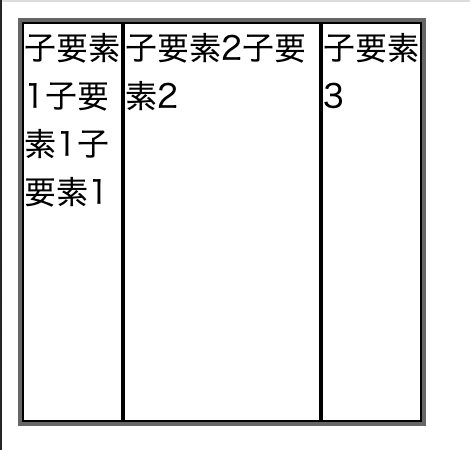
各子要素に指定
1、2、1とそれぞれ指定します。そうすると子要素の横幅の比が「1:2:1」になります。なお、プロパティを指定した子要素のwidthは無視されます。(仕組みとしては、flex-basisが0%となっているので元々設定されているwidthとかの値を全て無視できるようにしてくれている。)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<style> .parent { display: flex; border: 2px solid #666; height: 200px; width: 200px; flex-wrap: wrap; } .child { border: 1px solid #000; width: 50px; } .child1 { flex: 1; } .child2 { flex: 2; } .child3 { flex: 1; } </style> |

flexはショートハンドになっている。
主に数値の大きさによってflex-growの部分が変わります。ブラウザの開発者ツールでも何が省略されているか確認できます。
flex: 1;
|
1 2 3 |
flex-grow: 1; flex-shrink: 1; flex-basis: 0%; |
flex: 2;
|
1 2 3 |
flex-grow: 2; flex-shrink: 1; flex-basis: 0%; |
flex-grow
実戦では省略形のflexだけが使われることが多いです。
ほとんどflexと挙動は変わらないですが、flex-growは残りの幅を他の子要素と配分した比で表示します。なので、子要素のwidthの値を指定しているとflexとは微妙に挙動が異なるようになります。
flexの場合は子要素のwidthやコンテナの残りの幅などは全く無視してコンテナ全体の幅の比で表示してくれますが挙動が少し異なります。
flex-shrink
実戦では省略形のflexだけが使われることが多いです。
flex-growとは逆のプロパティになります。display:flexは子要素のwidthは基本的に親要素を超えることはないのですが、子要素のwidthが過剰に指定されていてはみ出した分をどのように縮めるかの割合を指定します。数値が大きいほど縮められる割合が大きくなります。
flex-basis
実戦では省略形のflexだけが使われることが多いです。
どのくらいの割合を保持するかのプロパティになります。ぶっちゃけwidthとほとんど違いはないです。初心者の方はflexboxを使う場合のwidthというくらいに覚えておきましょう。
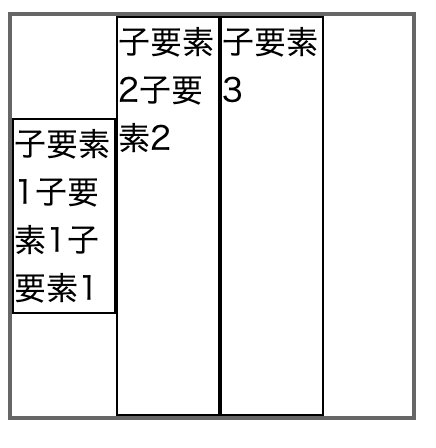
align-self
親コンテナに「align-items」を指定するのと同じ動きになります。align-centerは子要素全てに対して垂直方向の位置を指定しましたが、align-selfは子要素の中の一つに対して垂直方向の位置を指定します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<style> .parent { display: flex; border: 2px solid #666; height: 200px; width: 200px; flex-wrap: wrap; } .child { border: 1px solid #000; width: 50px; } .child1 { align-self: center; } </style> |




この記事へのコメントはありません。