
下記の記事にて、「Thymeleaf(タイムリーフ)」で値を渡して、画面に表示する手順やサンプルをご紹介させて頂きました。
では、複数のまとまった値を画面に渡したい場合はどうするのでしょうか。
JSPや、サーブレットの場合は、データのまとまりとしてJavaBeanを作って渡すということが当たり前ですね。
「Thymeleaf(タイムリーフ)」でも概ね同じように実装することができます。
実装してみる。
Person.java(値をまとめて渡す用のBean)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
package com.example.demo; public class Person { private String firstName; private String LastName; private int age; /** * コンストラクタ */ Person(String firstName,String lastName,int age){ this.firstName = firstName; this.LastName = lastName; this.age = age; } public String getFirstName() { return firstName; } public void setFirstName(String firstName) { this.firstName = firstName; } public String getLastName() { return LastName; } public void setLastName(String lastName) { LastName = lastName; } public int getAge() { return age; } public void setAge(int age) { this.age = age; } } |
SpringController.java(コントローラ)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
package com.example.demo; import org.springframework.stereotype.Controller; import org.springframework.ui.Model; import org.springframework.web.bind.annotation.RequestMapping; @Controller public class SpringController { @RequestMapping("/hello") public String hello(Model model) { Person person = new Person("太郎","山田",18); model.addAttribute("person",person); model.addAttribute("hello","こんにちは"); return "hello"; } } |
hello.html(ビュー)
|
1 2 3 4 5 6 7 8 9 10 11 |
<!DOCTYPE HTML> <html xmlns:th="http://www.thymeleaf.org"> <head> <title>Hello World!</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> </head> <body> <span th:text="${person.LastName}+${person.firstName}"></span>さん <p th:text="${hello}" /> </body> </html> |
ポイントとしては、結果ビューにて、「Beanの変数名.フィールド名」と指定することです。
注意点としては、必ずビューで取りたいメソッドにはGetterメソッドを用意するようにしましょう。用意しないと動かなくなってしまいます。
「Beanの変数名.フィールド名」は、暗黙的に「Beanの変数名.getName()」のように変換して実行した結果を表示させているためです。
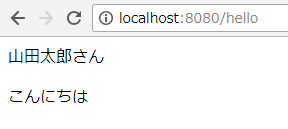
実行結果








この記事へのコメントはありません。