
cloudFrontのビヘイビアの設定で「キャッシュポリシー」と「オリジンリクエストポリシー」という設定項目が出てきています。(何年か前のcloudFrontではなかった設定です。)
イメージ
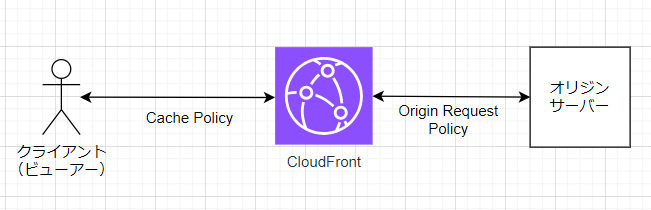
設定イメージとしては以下のようになります。

マネージドポリシー
AWS側が用途に合わせて用意しているキャッシュポリシーのテンプレートです。そのまま使えそうであれば使ってもよいです。カスタマイズしたい場合は「Legacy cache settings(カスタムポリシー)」を選択して設定するようにしましょう。
キャッシュポリシー
クライアントとCloudFront間のポリシーです。キャッシュキーに含めるヘッダーやクエリ文字列、TTLなどを定義します。
CachingOptimized
Policy with catching enabled,Supports Gzip and Brotli compression.(キャッチが有効になっているポリシー。Gzip および Brotli 圧縮をサポートします。)
CachingDisabled
Policy with caching disabled(キャッシュが無効になっているポリシー)、その名の通りCloudFrontではキャッシュを行わない設定になります。カスタムポリシーでいえば全てのTTLを0にした状態です。
CachingOptimizedForUncompressedObjects
Default policy when compression is disabled(圧縮が無効な場合のデフォルトのポリシー)
Elemental-MediaPackage
Policy for Elemental MediaPackage Origin(Elemental MediaPackage のオリジンのポリシー)
Amplify
デフォルトでは選択できないようになっています。
This policy forwards the host header. S3 expects the origin's host and cannot resolve the distribution's host.(このポリシーはホストヘッダーを転送します。 S3 はオリジンのホストを想定していますが、ディストリビューションのホストを解決できません。)
オリジンリクエストポリシー
CloudFrontとオリジン間のポリシーになります。オリジンが一意のコンテンツを作るのに必要なヘッダーやクエリ文字列などを定義します。
UserAgentRefererHeaders
Policy to forward user-agent and referer headers to origin(ユーザーエージェントヘッダーとリファラーヘッダーをオリジンに転送するポリシー)
AllViewer
デフォルトだと選択できないようになっています。
This policy forwards the host header. S3 expects hte origin's host and cannnot resolve the distribution's hsot.(このポリシーはホストヘッダーを転送します。 S3 はオリジンのホストを予期しているため、ディストリビューションの hsot を解決できません。)
CORS-S3Origin
Policy for S3 origin with CORS(CORS を使用した S3 オリジンのポリシー)
CORS-CustomOrigin
Policy for custom origin with CORS(CORS を使用したカスタムオリジンのポリシー)
Elemental-MediaTailor-PersonalizedManifests
Policy for Elemental MediaTailor Orogin(Elemental MediaTailor Orogin のポリシー)
AllViewerAndCloudFrontHeaders-2022-06
Policy to forward all parameters in viewer requests and all CloudFront headers as of June 2022(2022 年 6 月時点で、ビューアリクエストのすべてのパラメータとすべての CloudFront ヘッダーを転送するポリシー)
AllViewerExceptHostHeader
Policy to forward all parameters in viewer requests except for the Host header(Hostヘッダーを除くビューアリクエストのすべてのパラメータを転送するポリシー)
Legacy cache settings(カスタムポリシー)
TTL設定
CloudFrontキャッシュ内のオブジェクトの有効期間を決定する設定です。(オリジン側の「Cache-Control」及び「ExpiresHTTPヘッダー」に連動します。)

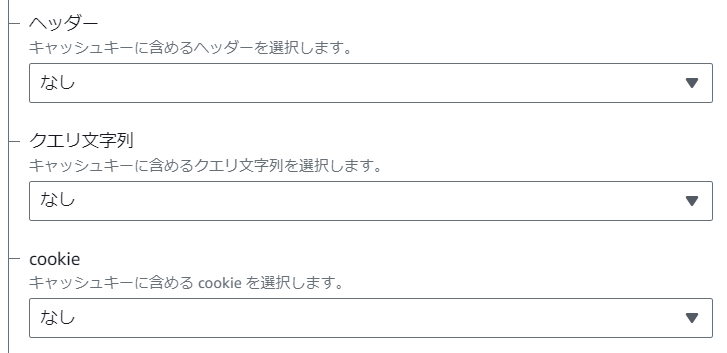
キャッシュキー設定
CloudFrontがコンテンツをキャッシュする際に一意のコンテンツであることを判断するためのキーを指定します。(ヘッダー、クエリ文字列、cookieの要素を指定できます。)

キャッシュコントロール
CloudFrontだけでなくCDN全般通じてそうですが、キャッシュヒット率を上げることが重要です。
GET/HEAD/OPTION(選択可能)のリクエストがキャッシュ対象です。
PUTなどは対象外です。
単一ファイルのキャッシングは最大30GBまでになります。
ただ、範囲リクエストを使用することで30GBを超えるオブジェクトを分割してキャッシュ可能です。
URLパス(Behavior)毎にキャッシュ期間指定が可能です。
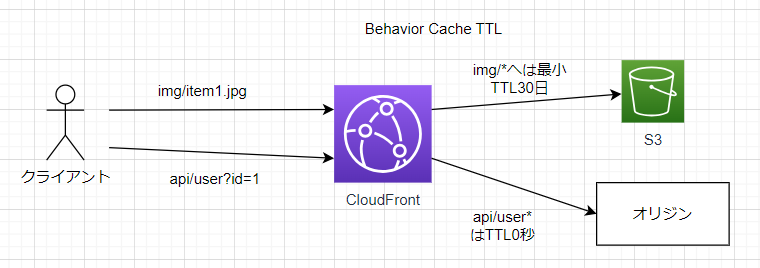
以下のような感じでBehavior(URLパス)毎にTTLを設定することができます。よくあるパターンとしては静的画像はTTLは長めにして、APIはキャッシュさせないみたいな設定です。

キャッシュコントロールヘッダー
下の図は、縦軸がオリジン側の設定(例:ApacheのWebサーバーに設定するCache-Controlの値)で、横軸がCloudFront側で設定するTTL設定の値になります。
cloudFrontではApacheなどのオリジン側の設定を完全に上書きしてしまうわけではなく、以下のような条件表に沿って設定を行ったうえでクライアントにキャッシュコントロールを返却するという処理になります。
| Cache Policy 最小 TTL設定(CloudFront側の設定) | ||||
| 最小TTL = 0秒 | 最小TTL > 0秒を設定 | |||
| オリジンHTTPヘッダー(例:Apacheなどの設定) | Cache-Control max-ageを指定 | 指定されたmax-ageと最大TTLで小さい値の期間をキャッシュする。 | 最小TTL<max-age<最大TTL | max-age期間 |
| max-age < 最小TTL | 最小TTL期間 | |||
| 最大TTL < max-age | 最大TTL期間 | |||
| Cache-Control設定なし | デフォルトTTL期間キャッシュ(24時間) | 最小TTLまたはデフォルトTTLで大きい値の期間キャッシュ | ||
| Cache-Control max-ageとs-maxageを指定 | 指定されたs-max-ageと最大TTLで小さい値の期間キャッシュ | 最小TTL<s-max-age<最大TTL | s-max-age期間 | |
| s-max-age < 最小TTL | 最小TTL期間 | |||
| 最大TTL < s-max-age | 最大TTL期間 | |||
| Expiresを指定 | 指定されたExpires日付と最大TTLで早い日付の期間キャッシュ | 最小TTL<<最大TTL | Expires日付 | |
| Expires < 最小TTL | 最小TTL期間 | |||
| 最大TTL < Expires | 最大TTL期間 | |||
| Cache-Contrl no-cache、no-store、および(または) privateディレクティブ追加 | ヘッダーを優先される。 | 最小TTLの期間キャッシュ | ||
また、注意点としては、HTMLのmetaタグのHTTP Cache-ControlやPragmaが指定されていてもCloudFrontのキャッシュコントロールはできないので注意です。
デフォルトTTL
オリジンがキャッシュコントロールヘッダーを指定しない場合に利用、設定で変更できます。
最小TTL
CloudFront側でキャッシュすべき最小期間、設定で変更できます。
最大TTL
CloudFront側でキャッシュすべき最大期間、設定で変更できます。
キャッシュの削除(無効化、Invalidation)
長くても1分程度で完了します。
コンテンツごとに無効化パスを指定
同時に3000個までのパス指定が可能
ワイルドカードを利用した無効化パス指定
- 同時に最大15個まで無効化パスリクエストが指定可能
- オブジェクト数の制限なし


この記事へのコメントはありません。