アプリケーションとUIコンポーネントを切り離し、独立した状態でコンポーネントの開発を行うことができるオープンソースツールです。
特徴
- 開発したUIコンポーネントをカタログとして一元管理します。
- カタログ上でコンポーネントの挙動やデザインを確認が可能になります。
- React、Vue、Angular、Svelteなど主要なJSフレームワークに対応しています。
メリット
- アプリケーションと独立しているのでアプリケーションを実行せずにUIコンポーネントの開発が可能になります。
- 開発したUIコンポーネントの確認や再利用が行いやすく、開発効率の上昇に寄与します。
- UIの変更に対して、ビジュアルリグレッションテストを実施できる。
デメリット
以下のデメリットがあります。対策としてはstoryの導入は「共通コンポーネント」や「重要なコンポーネント」に限定することで軽減することができます。
導入に工数がかかる。
コンポーネントごとに1つ1つstoryを作成する必要がある。
メンテナンスコストがかかる。
コンポーネントに修正が入った場合でもstoryも対応させる必要がある。
Story
- 特定のデータを与えたコンポーネント状態です。
- Storyの単位でカタログが作成されます。
- 1つのコンポーネントに対して1つ以上のStoryが存在しうります。(データによって様々な状態を持つ場合がある、例:同じボタンコンポーネントでも「色」、「文字色」など様々な状態がある。)
公式チュートリアル
Storybookの公式の方で学ぶためのReactベースのテンプレートを用意してくれています。手っ取り早く環境構築するなら早いです。
https://github.com/chromaui/intro-storybook-react-template
その後
npm install
npm run storybook
インストール
|
1 |
npx sb@7 init |
6と7では大きなアップデートが入っています。インストールすると以下のような画面が立ち上がります。

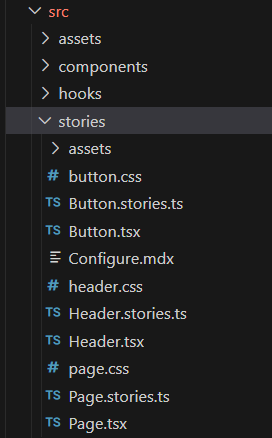
上記はサンプルstoryになっていて、「src/stories」配下にファイルが自動で生成されています。

ただ、上記はあくまでサンプルなのである程度どんなものか把握したらstoriesディレクトリごとすぐ削除してしまいましょう。
設定ファイルなど
インストールするとコマンド実行ディレクトリに.storybookというフォルダが生成されて、main.tsとpreview.tsという二つのファイルが生成されます。どちらのファイルもプロジェクトの内容(Reactなど)から自動で適切な内容を読み取って設定されることになります。
main.ts
様々な設定が記述されます。
stories
どのファイルをstorybookのstoryとして扱うかパスを指定します。初期設定では以下のファイルが対象になっています。
- 拡張子「.mdx」を持つファイル
- ファイル名に「.stories」を含むファイル
framework
フレームワークを指定します。Reactのviteで作成した場合は以下のようになっています。
|
1 2 3 4 |
framework: { name: "@storybook/react-vite", options: {}, }, |
preview.ts
全てのstoryで適用したいパラメータなどを設定します。プレビュー画面をどのようにいじるのか決めるファイル。
例えば、cssを当てたいといった場合はここに適用する。
package.json
devDependenciesに様々なパッケージが追加されているのと、scriptsにコマンドが追加されています。
scripts
"storybook": "storybook dev -p 6006",
開発サーバー上でstorybookを起動するためのコマンドです。
"build-storybook": "storybook build"
デプロイを行う際に静的ファイルを出力するためのものです。
Storyファイルを実装してみる。
Storyはコンポーネントファイルに対して一つ作成します。下記はpropsを受け取ってデザインを変えるButtonコンポーネントの例です。
Button.tsx
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
interface ButtonProps { label: string; primary?: boolean; } const Button: React.FC<ButtonProps> = ({ label,primary }) => { const buttonStyle = primary ? {backgroundColor: "blue",color: "white"} : {backgroundColor: "white",color: "blue"} const onClick = ()=>{} return ( <button style={buttonStyle} onClick={onClick}> {label} </button> ); }; export default Button; |
Button.stories.tsx
ファイル名に「stories」と付けることでStoryファイルとして認識します。実際に所は、単なるJavaScriptファイルでコンポーネントの描画方法を定義するファイルになります。
defaultエクスポートと名前付きエクスポートの組み合わせで構成します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
import Button from "./Button"; import type { Meta,StoryObj } from "@storybook/react" const meta = { title: "Button", component: Button, } as Meta<typeof Button>; export default meta; type Story = StoryObj<typeof Button> export const Primary: Story = { args: { label: "Primaryボタン", primary: true } } export const Normal: Story = { args: { label: "Normalボタン", primary: false } } |
defaultエクスポート(export default) オブジェクト
Storyファイルのメタデータになります。
title
サイドバーに表示される名前
component
Storyを設定するコンポーネントを指定します。
名前付きエクスポート(export)
各storyは名前付きエクスポートを使って定義します。
args
コンポーネントのpropsに渡す引数になります。
実行コマンド
|
1 |
npm run storybook |
以下のように表示されます。

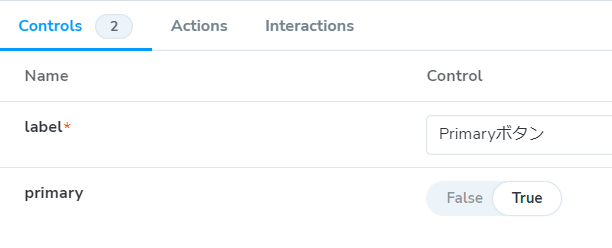
Controls
StoryBookのUI上からコンポーネントのpropsの値を変更できるようになる機能です。
以下のように手動で変更してUIデザインを確認することが可能です。メタデータ内のargTypesを使うことで入力形式をカスタマイズできます。

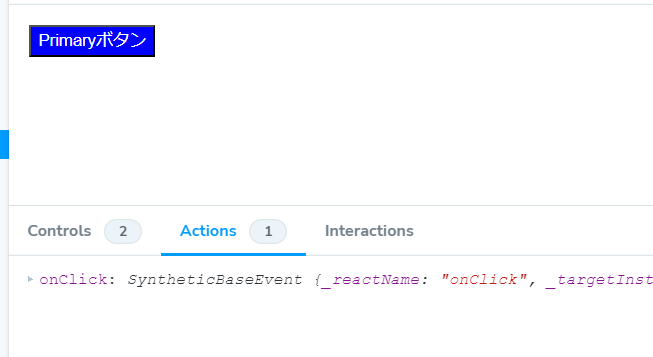
Actions
コンポーネントがpropsで渡されたイベントハンドラがどのように呼び出されたかをStoryBook上で確認するための機能です。画面上のボタンを押した際に以下のようにイベント内容が表示されます。

押したボタンに対する詳細なログ内容も確認できます。


この記事へのコメントはありません。