laravel-uiとは?
Laravel6からデフォルトで入っているモダンフロントエンドフレームワーク(Vue、React等)をLaravelで使う事ができるライブラリの事です。
Laravel5.8まではBootStrapで統一されていたのですが6からはBootStrapとは別にlaravel-uiというライブラリが組み込まれました。
laravel-uiのインストール
|
1 |
composer require laravel/ui:^1.0 --dev |
インストール後の確認
composer.jsonの中に下記の記述があればインストール完了です。
|
1 2 3 4 5 6 7 8 |
"require-dev": { "facade/ignition": "^1.4", "fzaninotto/faker": "^1.4", "laravel/ui": "^1.0", ★ "mockery/mockery": "^1.0", "nunomaduro/collision": "^3.0", "phpunit/phpunit": "^8.0" }, |
スカフォールド(足場)を各フレームワークから選びます。
bootstrap、Vue,Reactの中から足場を選ぶ事が可能です。
|
1 2 3 |
php artisan ui bootstrap php artisan ui vue php artisan ui react |
ユーザー登録もスカフォールドに含める場合は下記のオプションを加えます。
|
1 2 3 |
php artisan ui bootstrap --auth php artisan ui vue --auth php artisan ui react --auth |
スカフォールド生成後
コントローラー
下記のファイルが自動生成されます。
- HomeController.php
- Auth/ForgoPasswordController.php
- LoginController.php
- RegisterController.php
- ResetPasswordController.php
- VerificationController.php
クラス
下記クラスが生成されます。
- app/User.php
ルーティング
「web.php」に下記の記述が生成されます。
|
1 2 3 |
Auth::routes(); Route::get('/home', 'HomeController@index')->name('home'); |
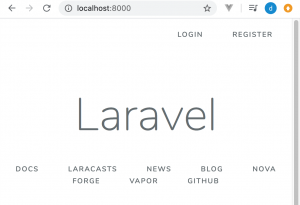
画面
下記URLにアクセスするとログインフォームが追加されています。なお、現在はnpmでBootstrapをインストールしていないため味気ない画面になっていますが、npmやNode.jsをインストールしてjsやcssをwebpackビルドすればかっこいい画面が表示されます。
|
1 |
http://localhost:8000/ |

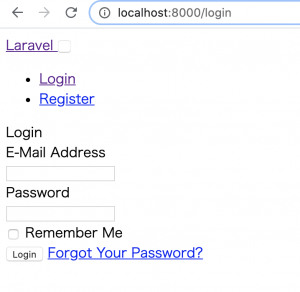
ログイン画面

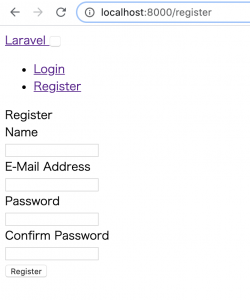
ユーザー登録画面

BootStrapを適用させた画面を表示させる方法
「npmインストール」後に「webpackビルド」を実行してください。


この記事へのコメントはありません。