Visual Studio CodeとGitとの連携について
VSCodeはGitリポジトリが作成されているフォルダは自動でGit管理対象フォルダとして認識します。gitコマンドをUI的に実行することも可能です。
フォルダをGit管理対象とするには?
「ソース管理ビュー」で「+」ボタンを押せば「git init」コマンド(リポジトリの作成コマンド)を実行するのと同じ操作をVSCodeが実施してくれます。
「ソース管理ビュー」のファイル操作
ファイルのワークツリー内での状態
「U」「A」「M」「D」の4つの状態がファイルの右側に表示されます。
- Untracked(Git未管理)
- Added(ステージングされた)
- Modifed(変更された)
- Deleted(削除された)
+アイコン
ステージングエリアに追加します。(「git add」コマンドと同じ操作になります。)、ファイルの状態は「A(Added)」に変化します。
コミットメッセージエリア
コミットメッセージの入力及びコミットができます。メッセージを入力した上で「Command + Enter」を入力することでコミットになります。コミット後はステージングエリアに追加した「Add」状態のファイルは「ツリー管理ビュー」からは消えます。
新しいブランチを作成する。
現在のブランチから新しくブランチを作成する。
「ステータスバー」の「ブランチ名(master)」をクリックすればクリックしたブランチを元に新しいブランチを作成することが可能です。「git checkout」コマンドと同じ効果になります。また別のブランチを指定することも可能です。
リモートリポジトリを追加する。
コマンドパレットを開き下記コマンドを実行します。
|
1 |
remo add |
次に下記の手順を実施すればリモートリポジトリは作成できます。(事前にリモートリポジトリは作成しておいて下さい)
- リモートリポジトリ名の命名
- リモートリポジトリのURL(GitHub等の)を入力
リモートリポジトリにソースをプッシュする。
「ソース管理ビュー」にて「・・・ → push to‥」にて登録したリモートリポジトリを選択します。
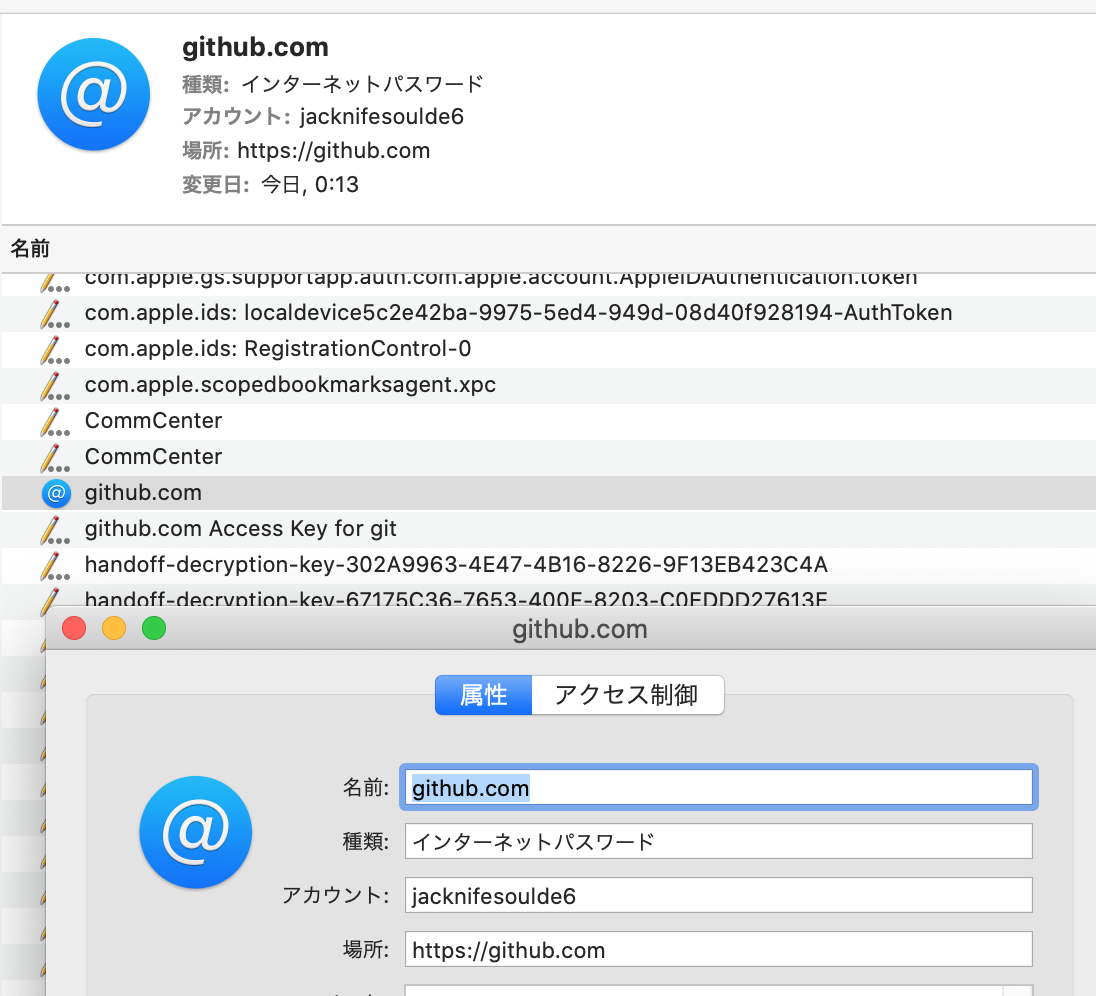
MacでVSCodeで複数のGitHubアカウント使い分ける場合
複数アカウントの使い分けはできます。ただ、GitHubのアカウントを一度登録してしまうとそのURLに対してキーチェーンの情報が登録されてしまい別アカウントのGitHubでプッシュしようとしてもエラーになります。Macの「キーチェーンアクセス」のアプリケーションで適切なアカウントに書き換えるようにしましょう。




この記事へのコメントはありません。