
HTML5が、JavaScriptに影響を与えた。
2000年代後半に登場したHTML5は、マークアップの見直しに加えて、アプリ開発のためのJavaScript APIが大幅に強化されて、できることも飛躍的に増えました。
例えば下記です。
- Webカメラを制御して写真を撮る。
- 加速度センサーを使って、デバイスの傾きを検知する。
- オフラインでも動作させることができるようにファイルをキャッシュさせる。
HTML5で追加された主なAPI
| API | 説明 |
|---|---|
| Geolocation API | ユーザーの地理的名位置を取得 |
| Canvas | JavaScriptから動的に画像を描画する。 |
| File API | ローカルのファイルシステムを読み書きする。 |
| Web Storage | ローカルデータを保存するためのストレージ |
| Indexed Database | キー/値のセットで、JavaScriptオブジェクトを管理する。 |
| Web Workers | JavaScriptをバックグラウンドで並列実行する。 |
| Web Sockets | クライアント-サーバー間の双方向通信を行うためのAPI |
| History API | 特に重要なAPIです。このAPIによりページ遷移をWebブラウザ側ではなく、JavaScriptでハンドリングできるようになりました。コンテンツを画面遷移なしにURLや履歴は管理しつつ切り替えるSPAの構築が可能になりました。
SPAにおいて、戻るボタンを機能させるために使うAPI |
SPA(シングルページ・アプリケーション)の広がりに貢献した。
SPAとは?
ページ遷移が発生しないアプリケーションのことです。
初回アクセスで、ページ全体を取得して、以降のページ更新は基本Ajax(非同期通信)で更新します。
2004年頃にgmailがこの作りになっていて話題になりましたが、HTML5と、JavaScriptがそれに非常に貢献しました。
デスクトップアプリに、良く似た操作性で、俊敏な動作を実現するアプローチとして昨今注目を集めています。
追加されたタグ
区画、セマンテクス系タグ
HTML4の時代はほとんどdivで区画を表すようになっていました(id="header"などをつけて区画を判別する。)が、HTML5の時代からは専用のタグを使うことが推奨されています。
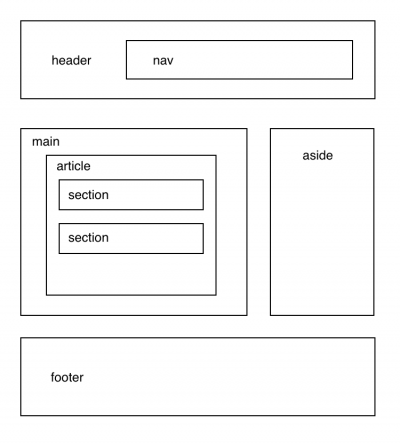
イメージ図

HTML5で追加されたタグ
header
ヘッダー
nav
ナビゲーション、よく使われるのはheaderタグの中に配置するグローバルナビゲーションです。この中にul liタグを配置して実装することが多いです。
main
メインコンテンツ
section
1コンテンツごとの区切り
article
独立したコンテンツ。ブログの1記事など。
aside
補足的なコンテンツ
footer
フッター
videoタグ
autoPlay(自動再生)
自動再生する属性です。これを付けないと動画などを自動再生することができません。



この記事へのコメントはありません。