GraphQLとは?
2012年にfacebook社が開発をスタートさせて、2015年にリリースされたWeb APIクエリ言語です。2018年にはGraphQL Foundationが設立された。
REST APIとの比較
REST APIに比べて柔軟性と効率性に優れる。具体的にはGraphQLはquery言語で柔軟なデータ取得が可能で、引数にフィルター条件も付与できます。
REST APIの課題
使わない属性も渡されてくる点
通信量が増える。GraphQLならクライアント側から自分の欲しいデータだけを指定して取得することが可能です。
過少な取得
REST APIだと複数回問い合わせないといけなかった内容もGraphQLなら1回で済んだりする。
End pointの増加
GraphQLはエンドポイントが一つしかないです。
型指定ができる。
型指定でスキーマを構築するのが必須になります。String、Numberなど
採用事例
いまだにREST APIが主流だが、以下のようにアクセスが集中するサイトでは採用が増えてきています。
- GitHub
- Cousere
- Yelp
- The NewYolk Times
- Airbnb
- NETFLIX
- Udemy
- インスタグラム
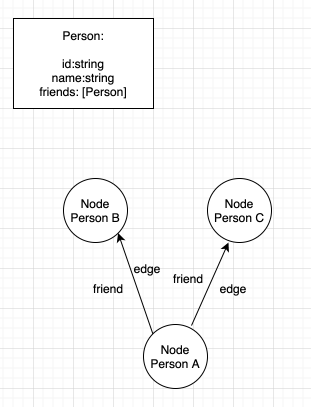
NodeとEdgeの概念

Node
オブジェクトの実体
Connection
図で言えば、「PersonAがPersonBにConnectされている」と呼ぶ。
edge
属性として、cursorとnodeを含んでいる。
cursor
各ノードの場所を特定するためのIDが登録されている。
pageInfo
「Pagination(cursor based pagination)」という情報を持っている。以下4つのフィールドを持っている。
hasNextPage
次のページがあるかどうか。
hasPreviousPage
前のページがあるかどうか。
startCursor
現在のページの1件目の情報の位置情報
endCursor
現在のページの最後の件数(例:10件目など)の情報の位置情報
スキーマ定義
オブジェクトタイプ
1つ以上のスキーマで定義されているフィールドの集合をオブジェクトタイプ(型)と呼びます。JSONのように入れ子にすることが可能です。
サンプル(Node.jsのexpress)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
const schema = buildSchema(` type 任意の型名{ 任意のスキーマ名:データ型 任意のスキーマ名2:データ型 } type Query{ リゾルバ関数(引数):任意の型名 }`); class 任意の型名 { 任意のスキーマ名(){} 任意のスキーマ名2(){} } //リゾルバ関数 const root = { リゾルバ関数: ({ 引数 }) => { return new 任意の型名(引数); }, }; |
レスポンスとしてはJSONのような入れ子構造で返ってくることになります。
ルート型
GraphQLのクエリはこれで始まる。
query
SELECT(SQL)、REST APIでいうところのGETメソッド
問い合わせるときは以下のようになります。
|
1 2 3 4 5 6 |
query { オブジェクトの型名 { フィールド1 フィールド2 } } |
mutation
INSERT/UPDATE/DELETE(SQL)
subscription
サーバー側の変化を監視してクライアント側に通知してくれる。GraphQLサーバーからリアルタイム更新を取得することです。
具体的にはサーバーが何かしらの更新を行った時にリアルタイムにクライアントに通知することです。
Query、Mutationとの違いは?
GraphQLのQueryやMutationもそうなのですが、あくまでクライアント主導で処理を実行する形のものになります。サブスクリプションはサーバー側からクライアントに通知するものでありクライアント側からすればこちらから情報を要求しなくてもリアルタイムにサーバーから情報を取得できるという意味でリアルタイム通信であると言えます。
Relay Server Specification
GraphQLの拡張仕様
GitHub API ver4も準拠(GitHubのAPIはver3まではRESTだった)
Relay Node
Globally unique ID
Relay Connection
Edge、Node、curson based pagination
Relay Mutation
例:入力の引数名はinputという名前にしなければならないなど
使用可能なプロトコル
TCP、UDP、Websocket
使用可能なデータソース
NoSQL、RDB、ローカルのデータ、REST APIなどデータソースの種類問わず使用できます。
GraphQLのJavaScriptクライアントのパッケージ
フロントからはGraphQL APIに直接クエリを実行することもできるが専用のクライアントライブラリを使用すると作業が簡単になります。
Relay
GraphQLを利用してReactアプリケーションを構築するためのFacebookのJSライブラリ
Apollo Client
GraphQLを使うなら世の中で一番主流のライブラリになります。
React以外にもVueやAngularなど他のフレームワークにも対応しています。しかし、GraphQLにしか対応していません。
リクエストをキャッシュしてデータを正規化してネットワーク、トラフィックを節約する。React以外にもVue、Angular、iOSなどとも連携が可能。
React Query
Reactに特化したライブラリ。GraphQLとREST APIのどちらにも対応しています。
Reactを使っている場合であれば選択肢の一つになります。REST APIを使うのと同じように記述できるのでApollo ClientなどGraphQLを使う場合に比べて学習コストは減るのでApollo Clientなどを使うことが強制されていない案件であれば採用の余地はあるでしょう。
SWR
Reactに特化したライブラリ。GraphQLとREST APIのどちらにも対応しています。
GraphQLサーバーのパッケージ
GraphQLはサーバー構築が必須になります。
GraphQL-JS
node.jsのExpress.jsで使用できるGraphQLのオリジナルリファレンス実装
GraphQL Yoga
ExpressとApolloサーバー上に構築されたPrismaのサーバー実装
Apollo Server
Apolloコミュニティが管理するGraphQLサーバー


この記事へのコメントはありません。